
참고자료
# Dependencies 설정

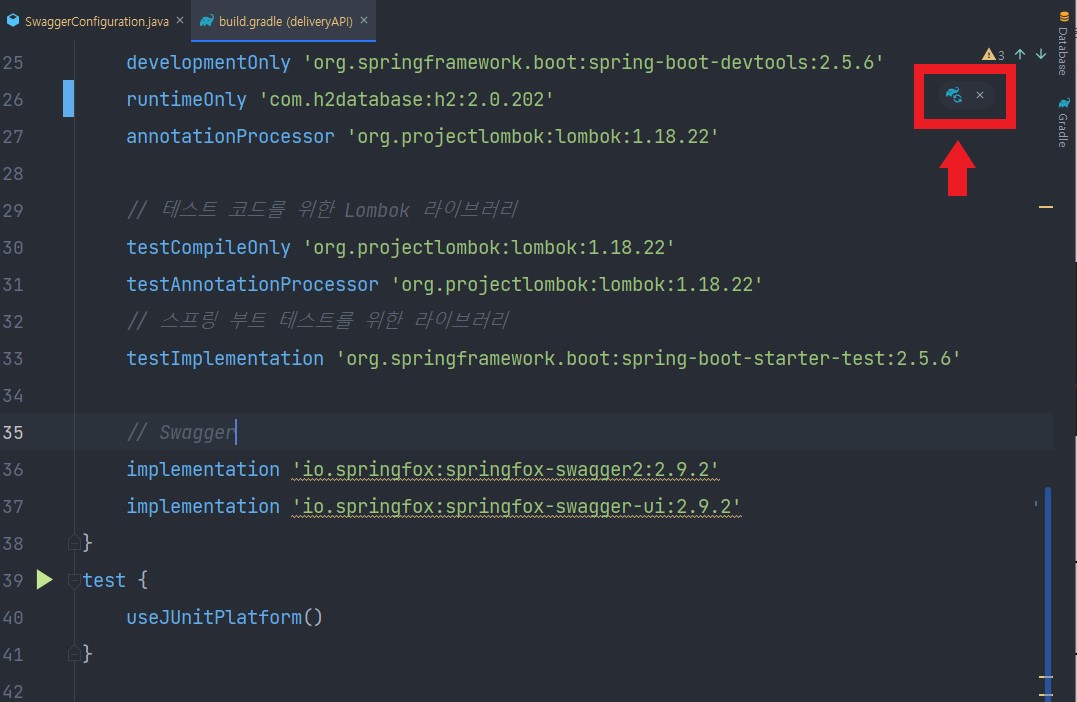
위와 같이 build.gradle에 dependencies에 아래의 내용을 추가해줍니다.
implementation 'io.springfox:springfox-swagger2:2.9.2'
implementation 'io.springfox:springfox-swagger-ui:2.9.2'

추가가 완료 되었으면 위 사진에 보이는 코끼리 버튼(빨간 박스 안)을 눌러줍니다.
* 여기서 제가 마주친 문제는 버전관련 문제였습니다.
최신버전인 3.0.0은 충돌로 인해서 다양한 문제가 있었습니다.
그리고 이유는 모르겠지만 2.9.2 버전을 사용해도 스프링 부트 2.6버전을 사용하면 에러가 발생 했었습니다.
현재 저는 스프링 부트 2.5.3 버전을 기본으로 스웨거를 세팅했습니다.
버전관련 문제는 스택오버 플로우를 보고 해결했습니다 => 링크
# config 패키지 안에 SwaggerConfig 파일 생성

위와같이 config 패키지에 SwaggerConfig 혹은 SwaggerConfiguration 파일을 만들어줍니다.
완료가 되면 위와 같이 코드를 추가해줍니다.
여기서 수정해야 할 부분은

basePackage 부분을 자신의 프로젝트에 맞게 수정해줘야 합니다.
.apis(RequestHandlerSelectors.any())
라고 작성해주면 패키지 부분을 따로 수정해주지 않아도 되는것 같지만 저는 제 패키지에 맞게 세팅해놨습니다.

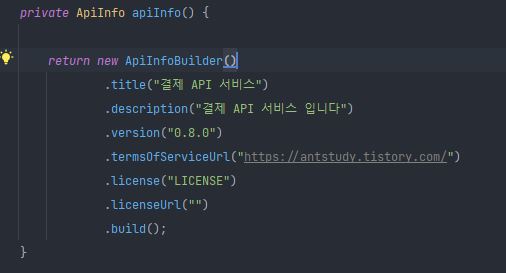
apiInfo 부분은 말그대로 api 정보를 작성하는 곳입니다.
해당 작성하시는 API에 맞게 넣으주시면 될 것 같습니다.
# Controller 부분 수정
@Api(tags = { "Food"})
- Controller를 대표하는 최상단 타이틀 영역에 표시될 값을 세팅합니다.
@ApiOperation(value = "레스토랑 음식 추가", notes = "해당 레스토랑에 음식 추가")
- 각각의 resource에 제목과 설명을 표시하기 위해 세팅합니다.
# 문서화 된 결과를 보는 방법
http://localhost:8080/swagger-ui.html
전부 세팅을 하고 문제없이 돌아간다면 위의 URL을 브라우저에 입력하면 됩니다.

반응형



