
아래 글은 WPF 관련 개념 정리 및 작성자 공부를 위해 작성되었습니다.
📃 참고자료
Windows Presentation Foundation Masterclass
Leverage WPF with C# and XAML to build real world skills with Azure, REST, MVVM and Machine Learning
www.udemy.com
# MainWindow.xaml

XAML 쪽을 보면 Label태그가 있습니다.
C#쪽과 연결하기 위해 x:Name="label" 속성을 적었습니다.
* 여기서 x:Name이란?
XAML 상에서 각각의 Item 들에게 이름을 붙여줄 수 있는 Attribute로서,
단순히 이름을 붙여줌과 동시에 핵심 기능은
Code-behind 에서 해당 Item을 참조할 수(사용할 수)있는 Field)를 만들어주는 것이다.
당연히 Field의 이름은 x:Name에다가 사용자가 지정한 이름이다.
그래서 우리가 XAML에서 선언한 UIElement를 Code-behind에서도 손쉽게 Refer 하여 쓸 수 있었던 것이다.
(출처: https://springisover.tistory.com/14)
# MainWindow.xaml.cs

MainWindow.xaml.cs (C# 코드)을 보면 label의 Content를 "test"로 선언 한 것을 볼 수 있습니다.
그래서 실질적으로 프로그램을 돌려보면 Label 태그의 Content는 test가 출력 됩니다.

제목에도 적었듯이 XAML코드와 C#코드는 어떻게 연결 되어 위와 같은 출력 결과를 만드는 걸까요?

위 사진을 보면 MainWindow partial 클래스입니다.
partial class는 class를 정의할때 한군데가 아닌, 복수의 장소에서 class를 정의할 수 있도록 지원하고 있습니다.
즉 MainWindow는 한곳이 아니라 다른 곳에도 있을 수 있다는 것입니다.

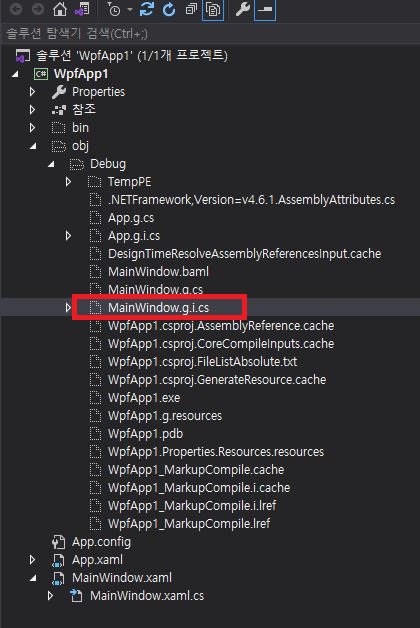
오른쪽 솔루션 탐색기에서 모든 파일 표시 버튼을 누르시면,
숨겨져 있던 폴더들이 보이게 됩니다.

여기서 MainWinddow.g.i.cs 파일을 클릭하면 아래같은 코드가 보이게 됩니다.

여기서 MainWindow.xaml.cs 와 동일하게 public partial class MainWindow로 적혀 있는 걸 볼 수 있습니다.
위 코드는 VisualStudio에 의해서 만들어진 파일입니다.
VisualStudio가 XAML과 C#(Code-behind)의 연결을 위해서 자동적으로 코드를 작성하고 있었던 것 입니다.
* 코드를 정확히는 모르겠지만, Label 태그의 x:Name으로 선정했던 label도 적혀 있습니다.



